Getting Started
Overview
Get started with the Fitbit Software Development Kit (SDK), you can quickly create apps and clock faces for Fitbit OS 5 devices, such as Fitbit Versa 3 and Fitbit Sense, or older Fitbit OS 4 devices, such as Fitbit Versa, Versa Lite, and Versa 2.
What You’ll Need
Before you get started, you'll need the following prerequisites to develop apps or clock faces with the Fitbit SDK:
- Fitbit user account. Sign up here.
- A Fitbit OS device, or the Fitbit OS Simulator for Windows or macOS.
- The latest Fitbit mobile application for Android or iOS, paired with your Fitbit OS smartwatch.
- A Windows or Mac computer.
- A wireless network to provide the Fitbit device a connection to the internet.
Installing Prerequisites
- Download and install Node.js
- Download and install nvm
- Switch to Node.js Version 14 (recommended) by running these commands:
nvm install 14
nvm alias default 14
# verify the correct version of Node is installed
node --version
v14.21.3
Before You Begin
Learn more about the architecture of a Fitbit application in the Application Architecture guide. Consult our Glossary to become familiar with platform-specific terminology used on this website.
Get Ready!
To create your first project, you can either use the Fitbit OS simulator, or a Fitbit OS device.
Using The Simulator
We provide a device and phone simulator which allows you to build applications and clock faces for Fitbit OS, without the need to purchase a device.
If you would like to use the simulator, you can download it for Windows or macOS.
In order to publish your applications in the Fitbit App Gallery, you will need a Fitbit OS device associated with your Fitbit account.
Using a Fitbit OS Device
In order to gain access to the developer functionality, you must first login to Gallery Admin, and accept the Fitbit Platform Terms of Service.
After accepting the platform terms of service, you should be able to access the Developer menu within the Fitbit mobile app (Your device > Developer), and the Developer Bridge menu on your device (Settings > Developer Bridge).
NOTE: It is not possible to build a single project for Fitbit OS 4 and Fitbit OS 5 simultaneously, you need to maintain 2 separate projects, but both projects can use the same unique identifier for simplified publishing.
Create Your First Project
1. Create a New Project
Open a terminal or command prompt window on your computer and type:
npx create-fitbit-app my-first-clock
Follow the prompts, selecting clockface as the type of project, and No
companion.
2. Using Your Project
In the previous step we created a new clockface project. To use your project, type the following command:
cd my-first-clock
3. Installing
We're now almost ready to build and install the clock face.
If you're using the simulator, you just need to launch it and login with your Fitbit account.
If you're using a Fitbit device, you need to enable the Developer Bridge. On the watch, go to Settings and tap Developer Bridge, then wait until it says Connected to Server.
NOTE: WiFi must be configured on the device. The first connection attempt can take up to 20 seconds before it's fully established, but subsequent attempts should be instantaneous.
The simulator or device should now be connected to the developer bridge.
Now type:
npx fitbit
This will launch the interactive Fitbit Shell and your command prompt should
now display fitbit$.
From the Fitbit Shell, type build, then install.
The clockface will now be compiled and installed. Once installed you'll see a blank white screen. Next let's add the time!
4. Displaying the Time
First, edit resources/index.view and replace the contents of the file with
this:
<svg class="background">
<text id="myLabel" />
</svg>
Second, edit resources/styles.css and replace the contents of the file with:
.background {
viewport-fill: red;
}
#myLabel {
font-size: 80;
font-family: System-Bold;
text-length: 32;
text-anchor: middle;
x: 50%;
y: 50%+40;
fill: white;
}
Third, edit app/index.js and replace the contents of the file with:
import clock from "clock";
import * as document from "document";
import { preferences } from "user-settings";
function zeroPad(i) {
if (i < 10) {
i = "0" + i;
}
return i;
}
// Update the clock every minute
clock.granularity = "minutes";
// Get a handle on the <text> element
const myLabel = document.getElementById("myLabel");
// Update the <text> element every tick with the current time
clock.ontick = (evt) => {
let today = evt.date;
let hours = today.getHours();
if (preferences.clockDisplay === "12h") {
// 12h format
hours = hours % 12 || 12;
} else {
// 24h format
hours = zeroPad(hours);
}
let mins = zeroPad(today.getMinutes());
myLabel.text = `${hours}:${mins}`;
}
Return to the Fitbit Shell and type bi to build and install your
clockface.
You should now see a clockface with a red background and the current time in white text.

Now try adjusting the CSS settings to change colors or text sizes. Just
don't forget to bi when you want to build and install the latest code changes.
5. Customize your Clock Face
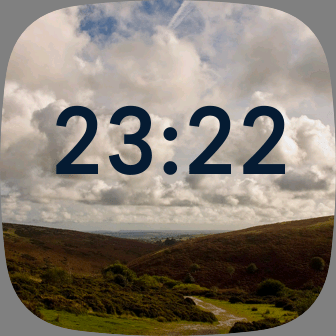
To customize your clock face with a background image, you will need a .png file that is 336x336 pixels for Fitbit Versa 3 or Fitbit Sense, 300x300 for Fitbit Versa, Versa Lite, and Versa 2. See the building for multiple devices guide for further information about including images for specific platforms.
Drop your image directly into the resources folder of your project.
Now edit the resources/index.view file.
Change the SVG to match the code below, where myimage.png is the filename of the image you uploaded.
<svg class="background">
<image href="myimage.png" />
<text id="myLabel" />
</svg>
If you want to change the size, position or color of the time, just edit the styles.css file in the resources folder.
Type bi into the Fitbit Shell and your clock will appear.

Device Troubleshooting
If your Fitbit device is unable to connect to the developer bridge, ensure that WiFi is configured correctly, and that you are using the same Fitbit user account on your mobile device.
WiFi will not connect if the device has less than 25% battery.
You cannot mix & match the simulator and physical devices. You need to either use the simulator, or use a real device and real phone.
Ensure you're building your project for the appropriate devices. Use SDK 5.0 for Fitbit Versa 3 and Fitbit Sense. Use SDK 4.2 for Fitbit Versa, Fitbit Versa Lite, and Fitbit Versa 2.
If you're still struggling you can seek help within our developer community.
Building an App
Now you've experienced the steps involved in creating your first clock face, but if you want to build an app, you need to be aware of a few simple differences:
Clock faces cannot use the hardware button(s), but apps can.
You can only have one clock face installed at any time, but you can have multiple apps installed.
To change your current clock face into an app, edit the package.json file and
change the type to app. Apps require a wipeColor,
e.g. wipeColor="#FF9900".
You can now install your app using the Fitbit Shell.
If you want to use a custom icon with your app, upload a 80x80 PNG file as
/resources/icon.png.
Uninstalling your app
Apps and clocks which have been installed via the Developer Bridge (sideloaded) can only be removed using the Developer menu within the Fitbit app on your mobile phone (Your device > Developer > Sideloaded Apps > Your app > Delete application).
Next Steps!
Congratulations on completing your first Fitbit clock face and app! Now head on over to our tutorials, guides and reference documentation to learn more.
If you're interested in building your application for multiple devices, take a look at the multiple devices guide.
For information about which content is acceptable in the Fitbit App Gallery, please review the Fitbit App Gallery Guidelines.



