Announcing Fitbit OS SDK 3.1

Fitbit OS SDK 3.1
We're proud to announce the latest version of the software development kit for
Fitbit OS. SDK 3.1 adds support for the new Fitbit Versa
Lite, and the ability to localize your apps and
clock faces with our new i18n API.
This is the first time we've released an SDK version independently of a corresponding Fitbit OS release, which means you don't need to wait for a firmware update to get started!
We also deprecated
SDK 1.0andSDK 2.0with this release, as we previously described in our deprecation blog post.
Versa Lite for Developers
Fitbit Versa Lite features a simple one-button, lightweight, swim-proof design in new bold color choices for the young at heart.
The display resolution is the same as Fitbit Versa (300x300 pixels), however
there are some significant hardware differences developers need to be aware of
in order to adapt their apps and clock faces to support Versa Lite.
Hardware Differences
The Versa Lite does not contain the following hardware:
- WiFi
- Physical buttons (right-hand side)
- Barometer sensor
- Gyroscope sensor
- Orientation sensor
Due to the lack of the Barometer sensor on the device, users will not have the
user activity elevationGain (floor count) metric. There is also a maximum size
limit of 3MB for applications built for Versa Lite.
Sensor Usage
In SDK 3.1 you need to handle the missing sensors within your applications by
using the following approach.
- Import the module as usual
- Check if the sensor object exists
- Use the sensor as before
For example, here's the recommended approach for using the Barometer sensor:
import { Barometer } from "barometer";
if (Barometer) {
console.log("This device has a Barometer!");
const barometer = new Barometer({ frequency: 1 });
barometer.addEventListener("reading", () => {
console.log(`Pressure: ${barometer.pressure} Pa`);
});
barometer.start();
} else {
console.log("This device does NOT have a Barometer!");
}
Check the updated reference documentation for examples of using the other sensors.
User Activity Elevation Gain
Applications and clock faces which currently display the elevationGain value
from the User Activity API will
need to ensure that this value is not displayed on Versa Lite. Incorrectly
displaying this value will cause confusion to users, and generate an unnecessary
support burden.
The correct way to detect if this value should be displayed is by first checking
permissions, then checking if the local value is undefined. If it
is not undefined, then you should display the adjusted value.
import { me as appbit } from "appbit";
import { today } from "user-activity";
if (appbit.permissions.granted("access_activity")
&& today.local.elevationGain !== undefined) {
console.log(`${today.adjusted.elevationGain} Floors`);
}
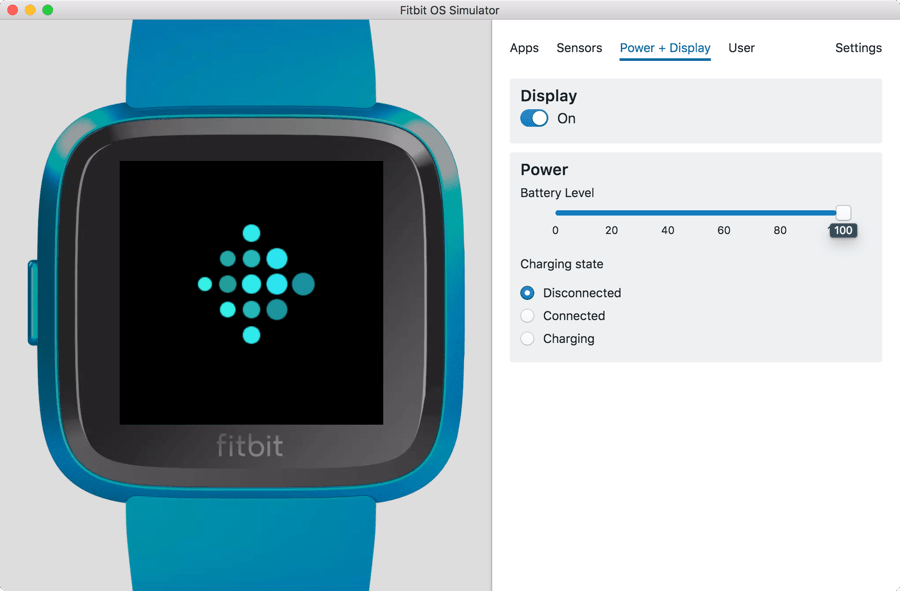
Device Simulator
The lack of Wi-Fi on the Versa Lite means that there's no developer bridge, and therefore you cannot use a real device for testing, but we have added Versa Lite support to the device simulator.

To switch between Ionic, Versa and Versa Lite in the simulator, click on Settings, and select the required device from the Device Type menu. After switching devices, you will need to select the device in Fitbit Studio to establish the developer bridge connection.
To find out more about the simulator release, please read the Release Notes.
Build Targets
Versa Lite is the 3rd device to be added as a build target for the Fitbit OS
SDK. Each device has its own alias, modelId, and modelName.
| modelName | modelId | alias |
|---|---|---|
| Fitbit Ionic | 27 | higgs |
| Fitbit Versa | 32 | meson |
| Fitbit Versa Lite | 38 | gemini |
Note: You should always aim to code for the device capabilities, not the specific
modelIdormodelName.
i18n Localization
The i18n API allows developers to easily localize their app, companion, and settings, without having to store strings within their JavaScript code. It's not only efficient from a memory perspective, but it requires minimal effort to implement.
The Fitbit OS firmware supports the following languages:
- German -
de-DE - English (US) -
en-US - Spanish -
es-ES - French -
fr-FR - Italian -
it-IT - Japanese -
ja-JP - Korean -
ko-KR - Dutch -
nl-NL - Swedish -
sv-SE - Chinese (simplified) -
zh-CN - Chinese (traditional) -
zh-TW
Translations need to be provided in PO File Format.
Here's a sample en-US.po file:
msgid "hello"
msgstr "Hello!"
msgid "goodbye"
msgstr "Goodbye!"
Here's a sample fr-FR.po file:
msgid "hello"
msgstr "Bonjour!"
msgid "goodbye"
msgstr "Au revoir!"
You should create one .po file for each language you wish to support. Then
place the .po files within an i18n folder in the /app, /companion, or
/settings/ folders. There is no common folder location for localized strings,
so you may need to duplicate some strings.
If a msgid is not found within the selected language file, the msgid itself
is returned. If a required .po file is not found, the system will
automatically fallback to en-US.po, or the defaultLanguage specified within
the package.json.
Once you've created your language files, you can import the i18n module and use
the gettext() function to retrieve the localized strings.
import { gettext } from "i18n";
console.log(gettext("hello"));
// en-US: Hello!
// fr-FR: Bonjour!
If you need to use localizations within your .gui files, you must create the
i18n folder within the /app folder, then reference each msgid prefixed
with an underscore.
<svg>
<text>_hello</text>
</svg>
For further information about localization check out the localization guide, the i18n reference documentation, or the i18n sample application.
Updating to SDK 3.1
To be able to select Versa Lite (gemini) as a build target you must to update your projects to SDK 3.1.
If you're using Fitbit Studio you just need to
select SDK 3.1 in the package.json settings.
For the command line tools, change the
@fitbit/sdk version to "~3.1.0" and install with npm install or yarn
install.
Other than Versa Lite support, and the sensor differences described above, there
aren't any other significant changes in this version of the SDK. However, if
you're migrating from older versions such as SDK 1.0 and SDK 2.0, you'll
want to check our handy migration guide to
facilitate a smooth transition.
Gallery Publishing
Before Versa Lite was available to the general public, all apps and clock faces
deemed to be compatible, were automatically made available without requiring
them to be rebuilt with SDK 3.1 and the gemini build target.
Now that SDK 3.1 has been released, you must specifically add support for
gemini when publishing your updates to the Gallery App
Manager.
Next Steps
If you've previously published an app or clock face to the Fitbit App Gallery, make sure you submit an updated version with support for all platforms. Don't forget to share your screenshots on Twitter with the #Made4Fitbit hashtag. Until next time!




