It’s Time To Exercise With Fitbit OS 3.0

Fitbit OS 3.0 for Developers
Hot on the heels of the Fitbit OS 2.2 release, we’re bringing you a fresh set of APIs which will supercharge your app development, and unlock some amazing on-wrist experiences for users.
This update for Fitbit Ionic and Versa smartwatches will allow developers to easily create custom exercise applications, perform faster on-device calculations, launch other applications, upload files from the device to companion, and experience super fast side-loading with partial installs and compressed bundles. Welcome to Fitbit OS 3.0!
What's New
The SDK 3.0 release contains the following new APIs and developer updates:
- Exercise API
- Scientific API
- File Transfer Upload API
- App Launch API
- Productivity Speed Boost
We’ve updated the reference documentation to incorporate these updates, but let’s take a look at each of the new features and enhancements in more detail.
Exercise API
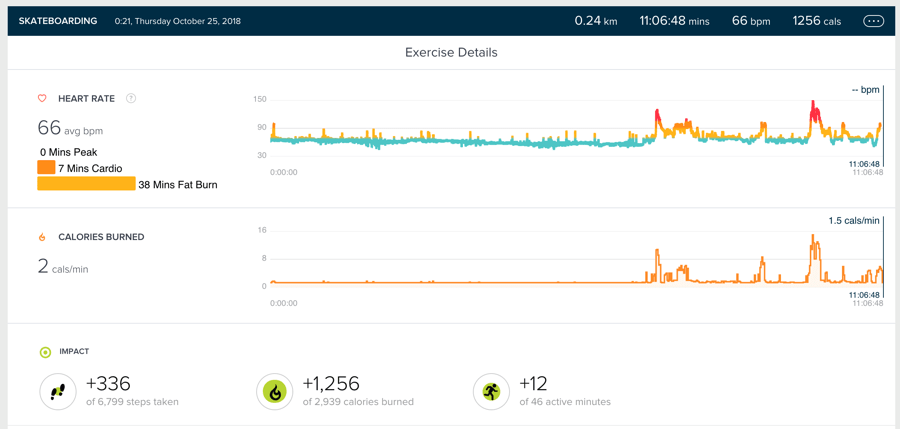
If you have ever wanted to build an application like the Fitbit Exercise app, then the Exercise API is for you! We’ve extracted the core functionality of the Fitbit Exercise app, and bundled it into a powerful API that requires a very minimal amount of code to implement.
The existing Fitbit Exercise app includes 20 shortcuts for various types of exercise. Using the new Exercise API, developers can build upon those existing exercise types, or create new completely custom exercise experiences. This means there are almost endless opportunities for developers to build new health & fitness applications for new sports and workouts.
The new API captures activity sessions containing granular heart-rate data, calories, steps, active minutes, and GPS data. Once the session is completed, the data is automatically synchronized into the cloud and available to view within the Fitbit mobile app, or on fitbit.com/activities, just like when using the Fitbit Exercise app.

The API handles capturing and publishing the exercise session data for you, without the need for any complicated messaging or Web API calls. Let’s take a look at a bare-bones example:
import exercise from "exercise";
const exerciseOptions = {
gps: false
}
exercise.start("Coding", exerciseOptions);
showStats(exercise.stats);
exercise.pause();
exercise.resume();
exercise.stop();
showStats(exercise.stats);
function showStats(stats) {
console.log(`Distance: ${stats.distance}`);
console.log(`Calories: ${stats.calories}`);
console.log(`Steps: ${stats.steps}`);
console.log(`Elevation Gain: ${stats.elevationGain}`);
console.log(`Speed:`);
console.log(` current: ${stats.speed.current}`);
console.log(` max: ${stats.speed.max}`);
console.log(` average: ${stats.speed.average}`);
console.log(`Pace:`);
console.log(` current: ${stats.pace.current / 60}min ${stats.pace.current % 60}sec`);
console.log(` average: ${stats.pace.average / 60}min ${stats.pace.average % 60}sec`);
console.log(`Heart Rate:`);
console.log(` current: ${stats.heartRate.current}`);
console.log(` max: ${stats.heartRate.max}`);
console.log(` average: ${stats.heartRate.average}`);
}
This only scratches the surface! There’s a lot more included in the API, such as swimming specific statistics, and state change events.
To help you get started, we’ve created a comprehensive sample application that not only demonstrates how to use the Exercise API, but is also a great example of a multi-screen application using the Ionic Views framework by Gaperton.
Scientific API
The Scientific API was primarily created for researchers who needed the ability to perform more advanced calculations directly on the device. This API has been highly optimized, offering near-native performance, and they should prove useful to all developers.
The API includes optimized math functions such as: range(), stride(),
std(), variance(), argmax(), argmin(), max(), min(), sum(),
mean(), div(), mul(), sub(), add(), sqrt(), square(), and abs().
Each function works directly with a Float32Array, so they are ideal when
working with the batched sensor readings added in Fitbit OS
2.2.
import { scientific } from "scientific";
const arr = new Float32Array([1,2,3,4,5]);
const mean = scientific.mean(arr);
const max = scientific.max(arr);
const min = scientific.min(arr);
That’s not all though, we’ve also added a LinearFilter in the
Scientific/Signal API which is great for
filtering noise from your sensor data. You can see this in action in the
scientific sample app.
File Transfer Upload API
Up until now, getting files onto a device was super easy, but getting files off the device was ridiculously awkward, but not any longer. Introducing the File Transfer Upload API aka Device File Transfer Outbox!
Using exactly the same concept as the Companion File Transfer Outbox, the Device File Transfer Outbox allows developers to add a file to the outbox queue on-device, and have it automatically transferred to their companion in the background. Getting data off of the device has never been so simple!
import { outbox } from "file-transfer";
outbox
.enqueueFile("app.txt")
.then((ft) => {
console.log(`Transfer of ${ft.name} successfully queued.`);
})
.catch((error) => {
console.log(`Failed to schedule transfer: ${error}`);
})
In order to receive the file in the companion, we also needed a new Companion File Transfer Inbox.
import { inbox } from "file-transfer";
// Process the inbox queue for files, and read their contents as text
async function processAllFiles() {
let file;
while ((file = await inbox.pop())) {
const payload = await file.text();
console.log(`file contents: ${payload}`);
}
}
// Process new files as they are received
inbox.addEventListener("newfile", processAllFiles);
// Also process any files that arrived when the companion wasn’t running
processAllFiles()
So that’s it, bi-directional file transfers are finally here!
App Launch API
This little gem of an API allows one application to launch another and pass data as launch arguments. For example, if you have a clockface which displays the current temperature, you could provide a button to launch the Fitbit Weather app to display more details about the current weather conditions.
There are lots of potential use cases for this handy feature, but there’s not much to it. Let’s take a quick look at how it works.
To launch an application, you need to know its unique identifier (UUID), and optionally provide an object containing the data you wish to pass to it.
import { launchApp } from "system";
const args = { name: "Phil", number: 42, list: ["one", "two", "three"] };
launchApp("12345678-1234-5678-1234-567812345678", args);
Then, when the target application is launched, the launchArguments property will contain your data.
import {me as appbit} from "appbit";
if (appbit.launchArguments) {
console.log(JSON.stringify(appbit.launchArguments));
}
Note: There is a 128 byte limit for the launch arguments when JSON string encoded using UTF-8.
And that’s it. It may be short, but it’s so, so sweet!
Productivity Speed Boost
The Developer Tools team have been working exceedingly hard to bring you something very special, just to improve your productivity and make your lives that much easier.
Until now, each time you compiled your application, a complete copy was transferred to the device. Depending upon the size of your application, and the number of resources included, this process could take a while. Waiting for the build process, then waiting for the data to transfer and install was especially painful if you’d just made one small code change.
Introducing partial side-loading! Now every time a project is compiled, only changed files are sent to the device. This drastically reduces the time it takes to transfer the app bundle to the device for installation.
But that’s not all, we’ve also improved the efficiency of the transfer protocol used to send app bundles to the device, and we’ve also compressed those app bundles which adds another boost in performance. This compression benefits side-loading and gallery installations too.
Next Steps
The rollout of the updated 3.0 versions of the Command Line Interface, Fitbit Studio, and simulator will progress within the next week.
Once it's available, select SDK 3.0 in your package.json in Fitbit
Studio, or change the @fitbit/sdk version to
"~3.0.0" if you’re using the command line
tools.
We really want to you to use the new Exercise API to create apps which bring new workouts and sports to the Fitbit user base.
Follow @fitbitdev on Twitter, and join our Fitbit Community Forum to keep in touch, 24/7. Curious to see the amazing work Fitbit Developers have done so far? Keep tabs on the #Made4Fitbit Twitter hashtag.




